إضافة صورة تهنئة بحلول شهر رمضان الكريم floating image
بسم الله الرحمن الرحيم
أتمنى أن يكون الجميع بخير إن شاء الله. موضوع اليوم أخي الكريم هو بخصوص وصع صورة في مدونتك في الجانب الأيمن من مدونتك و تتميز بأنها تطفو مع باقي النص كما يمكنك إغلاقها عبر زر الإغلاق.
و هي هدية بمناسبة قرب حلول شهر رمضان الكريم أعاده الله علينا بالخير إن شاء الله. يمكنك معاينة الإضافة من هنا.
لكي لا أطيل عليك أتركك مع طريقة تركيب الإضافة.
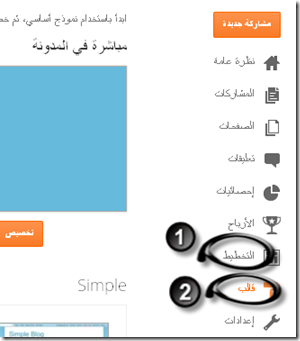
توجه إلى تحرير HTML و ابحث عن الكون عن طريق الزرين Ctrl+F (لمعرفة المزيد عن طريقة البحث)
بعد ذالك قم بالبحث عن الوسم التالي:
بعد ذالك قم بلصق الكود التالي فوقه مباشرة
//<![CDATA[
var ftr_arr = new Array();
var ftr_clear = new Array();
function ftrFloat(ftr) {
ftr_arr[ftr_arr.length] = this;
var ftrpointer = eval(ftr_arr.length-1);
this.pagetop = 0;
this.cmode = (document.compatMode && document.compatMode!="BackCompat") ? document.documentElement : document.body;
this.ftrsrc = document.all? document.all[ftr] : document.getElementById(ftr);
this.ftrsrc.height = this.ftrsrc.offsetHeight;
this.ftrheight = this.cmode.clientHeight;
this.ftroffset = ftrGetOffsetY(ftr_arr[ftrpointer]);
var ftrbar = 'ftr_clear['+ftrpointer+'] = setInterval("ftrFloatInit(ftr_arr['+ftrpointer+'])",1);';
ftrbar = ftrbar;
eval(ftrbar);
}
function ftrGetOffsetY(ftr) {
var ftrTotOffset = parseInt(ftr.mtasrc.offsetTop);
var parentOffset = ftr.ftrsrc.offsetParent;
while ( parentOffset != null ) {
ftrTotOffset += parentOffset.offsetTop;
parentOffset = parentOffset.offsetParent;
}
return ftrTotOffset;
}
function ftrFloatInit(ftr) {
ftr.pagetop = ftr.cmode.scrollTop;
ftr.ftrsrc.style.top = ftr.pagetop - ftr.mtaoffset + "px";
}
function closeTopAds() {
document.getElementById("ftr_imagen").style.visibility = "hidden";
}
//]]>
</script>
الأن قم بالبحث عن الوسم التالي:
بعد ذالك قم بلصق الكود الثاني فوقه مباشرة
<img border='0' class='close' onClick='closeTopAds();return false;' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhh8xMsTpPaVJLHGHIi_kXs2StpVo91NuauVPXM4OzU9HneKeswaRLB1LfKMFomN9iw39bhQXBca4xNPElSuF6e2Nw3lidEWBvdW3dg_NspFwmh0FTgcPR8sjpa8yPdrkX5Txb3yD9Rhxo/s200/iconClose.gif'/>
</div>
بعد ذالك قم بالبحث عن الوسم الأخير
الأن قم بلصق الكود الأخير قبله مباشرة
background: url(URL YOUR IMAGE) no-repeat;
bottom: 0px;
right: 0px;
width: 128px;
height: 128px;
position: fixed;
}
.close {
float: right;
padding-right: 10px;
cursor: hand;
cursor: pointer;
}
أضف رابط الصورة في مكان URL YOUR IMAGE يجب أن تكون الصورة بنفس المقاس الموجود بالكود لكي تظهر كاملة كما يمكنك التغير في قيم الطول و العرض كما تشاء.
تحياتي لك








0 التعليقات: