ضع أكوادك في المدونة بطريقة إحترافية و أنيقة Code Box
بسم الله الرحمن الرحيم
موضوع اليوم إن شاء الله سيكون عن كيفية وضع أكواد الإضافات و غيرها في مدونتك بطريقة إحترافية و في نفس الوقت جميلة و أنيقة. فقد كنت دكرت إحدى الطرق في المدونة لكن هذه الطريقة ستكون أشمل ينكنك الإطلاع على الطريقة السابقة من هنا كيف تضيف أكواد HTML إلى تدويناتك
المرحلة الأولى: إدراج صناديق الأكواد في المدونة
الأن يجب عليك إختيار نوع الصندوق اللذي ترغب به من بين هذه الخيارات الأربعة، عندما تجد الشكل اللذي يعجبك قم بلصق الكود الخاص به فوق الوسم التالي ]]></ B: skin> مباشرة.
1- الشكل الأول
الكود الخاص به
.code {
margin : 15px 35px 15px 15px;
padding : 10px;
clear : both;
list-style-type : none;
background : #f9f9f9 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJWxniQKWI0QduK0KbJupS83CMvmr-RJjzUYZuZ0uxmxDByDWiOisco9vFa6dG2b2JPoMDsz0oMR5kv9KM7FIAQ2B2fIsaEOVq4HqOUR1iqwj1q0DDFV9TsFxitQFPw3Bg5R6OmUrJBxI/s1600/codeview1.gif) no-repeat right bottom;
border : 2px solid #eeeeee;
color : #7D7D7D;
}
2- الشكل الثاني
الكود الخاص به
margin : 15px 15px 15px 15px;
padding : 40px 10px 10px 10px;
clear : both;
list-style-type : none;
background : #f9f9f9 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpIEiH-XZ3KXw9nH7Aqfoei2XkZJdOEnw0Q_ZmPX62pzqFQXQ3fSW-C6pmOHQQqLaTP4LsXiHUeFecNGklIcDbR3tFScAUCY_eHT0X3HLYqZZ1jrsG3hNhEyN5jKfpAu4SscoPg277xwc/s1600/codeview.png) no-repeat left top;
border : 3px solid #eeeeee;
color : #7D7D7D;
}
3- الشكل الثالث
الكود الخاص به
margin : 0 20px;
padding: 70px 20px 20px 40px;
background : #F9F9F9 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUfUYpfvfDig88q6sN6tqungknOsvqQsNCfSDheEg4xAq6odYtLIIDYyYfaExfUU_8nqBqQrwf1pjilMdYYfdP45zo4KZLazDSV3yX5kyCTgkzTWxe_A_tbvWdDod3CSpLdhsZpDgk3J0/s1600/codeview3.gif) no-repeat top left;
font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif;
color : #000;
border-bottom : 5px solid #BFBFBF;
}
4- الشكل الرابع
الكود الخاص به
margin : 10px;
padding: 0px 25px 5px 20px;
background : #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhOZw0JfrPAs2avvkUTl4HIWBGt8HTqLcuOGzwpmVVZY6b_1xRBpbdou_1vKyHFRAjX99ILxMGPEMCEYN1U9u8MUZ7vN63JnqIbggETUtcjh3BTcYXT2iEqQAR4mXve7weg3xiSar5e39M/s1600/codeview4.png) no-repeat top left;
font: 0.9em Helvetica, verdana, Georgia, "Times New Roman", Times, serif;
color : #767675;
border: 1px solid #767675;
}
المرحلة الثانية: تخصيص صندوك الأكواد الخاص بك
فس هذه المرحلة ستتمكن من تغير الألوان الخاصة بهذا الصندوق لتضع به الألوان التي تناسبك أو تناسب مدونتك، هذه المرحلى ليست بظرورية يمكنك التخلي عنها.
لكن إن كنت من الأشخاص اللذين يحبون وضع لمستهم الشخصية على الأشياء فتابع الطريقة.
اللون: خلفية الإطار الرئيسي
اللون: لون النص
اللون: لون الحدود
المرحلة الثالثة: كيف تجعل الصندوق يظهر بالشكل المطلوب
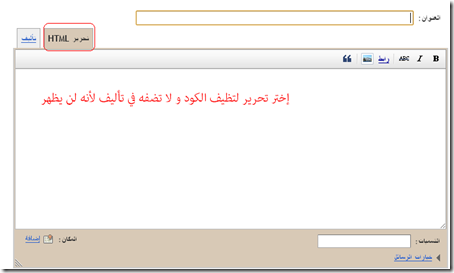
وصلنا إلى المرحلة النهائية و هي بسيطة للغاية، كل ما عليك الأن فعله هو وضع كود بسيط في مقالاتك و سترى الشكل اللذي إخترته يظهر لك على صفحات مدونتك. هذا الكود يجب أن يوضع في تحريرHTML و ليس تأليف كما هو موضح في الصورة.
و هذا هو الكود الخاص بالإضافة
و بهذا نكون قد إنتهينى من هذا الموضوع أتمنى أن ينال إعجابك، و إن فعل فلا تبخل علينا بتعليقاتك.










اخي الاضافة لم تعمل معي
ردحذفولا اعرف لماذا
مدونتي عربي ايجي
أزال المؤلف هذا التعليق.
ردحذف